드디어 제대로된 실습 시작!
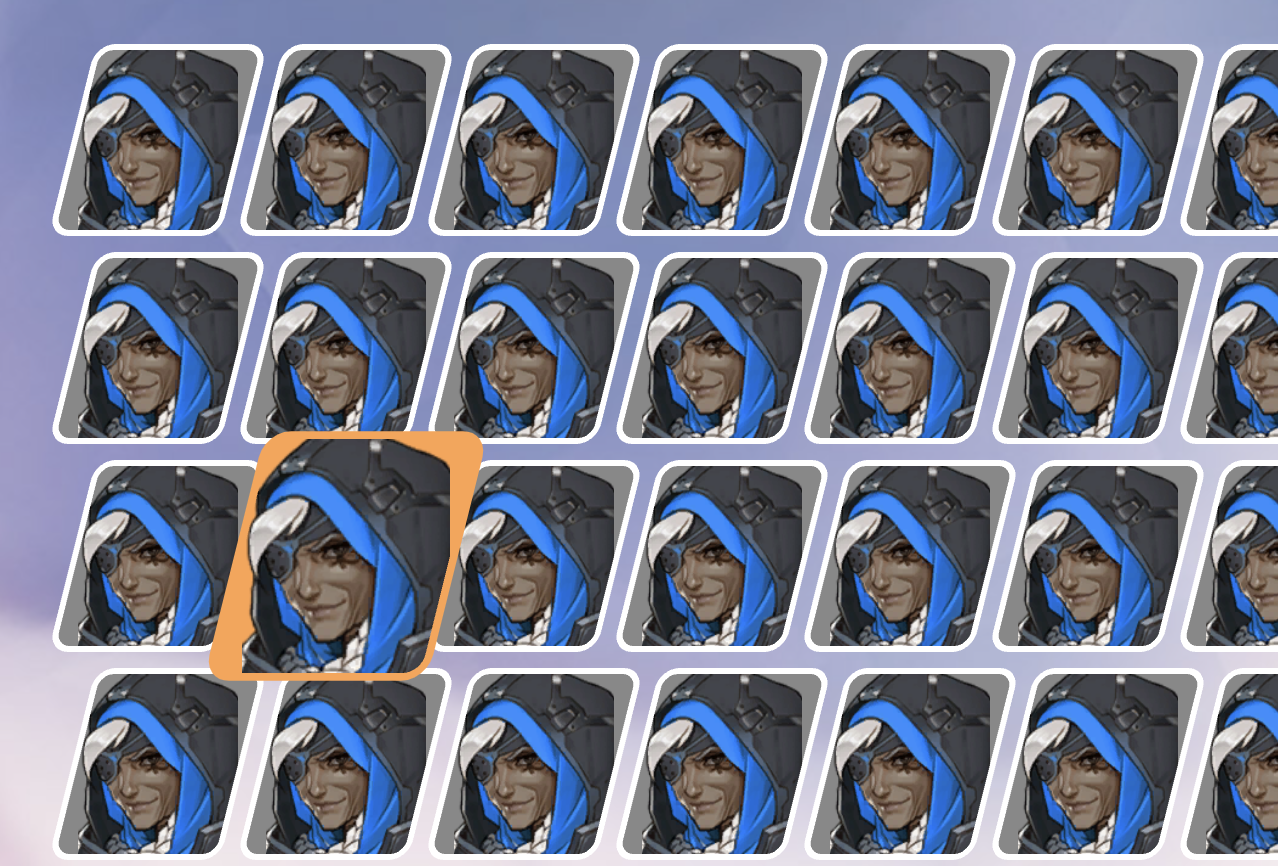
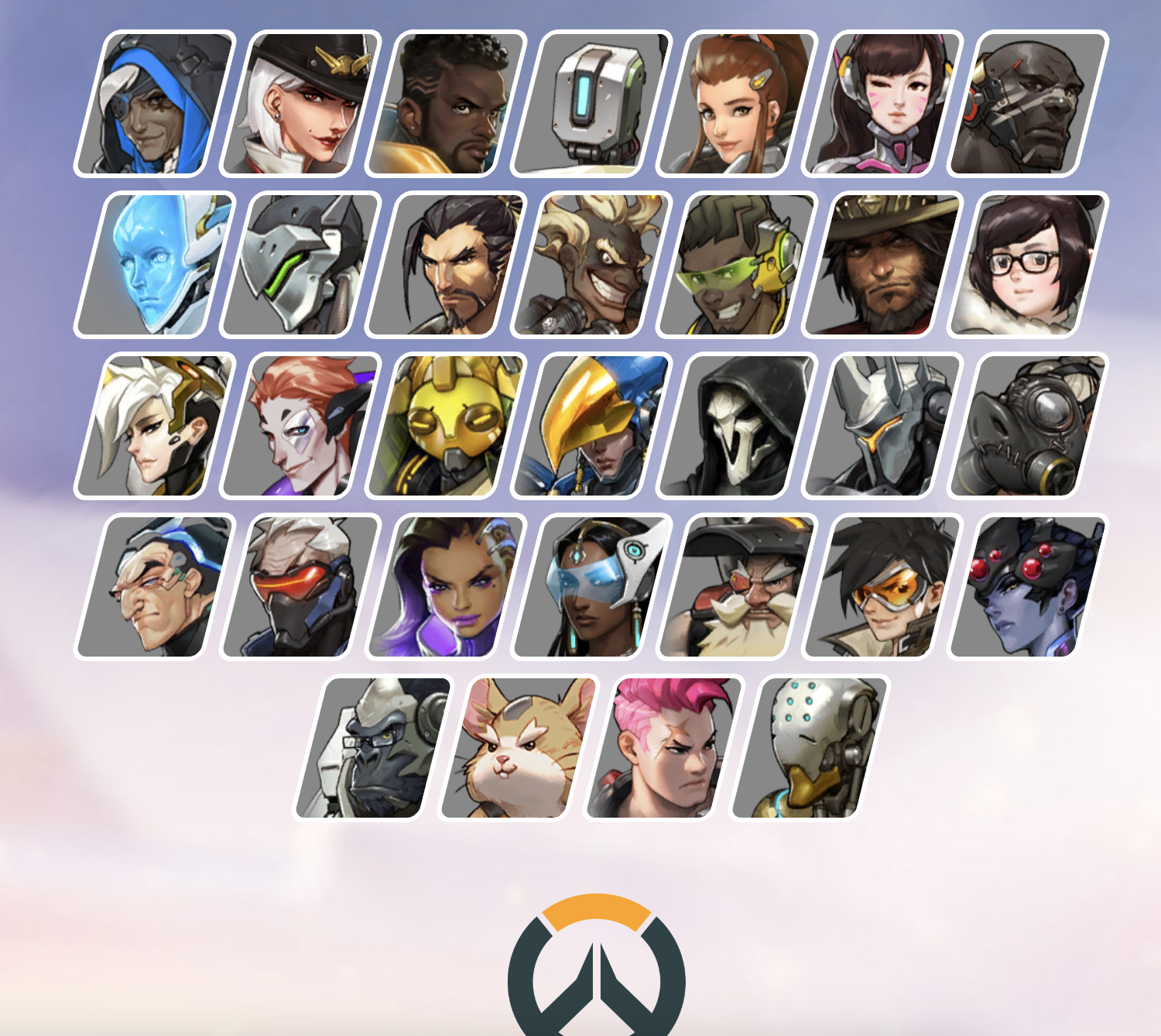
해당 화면을 만들어본다고 한다.

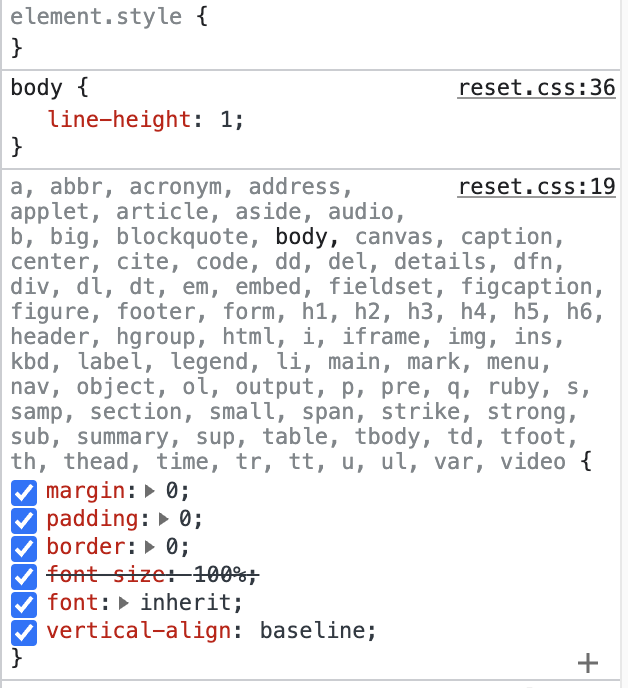
1. 가장 먼저 ... reset CSS
크롬, 사파리, 파이어폭스, ... 등의 다양한 브라우저가 존재함
각기 브라우저가 가지고 있는 디자인 요소 값을 초기화해줄 필요가 있다.
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable CDN for JS and Open Source
Optimized for JS and ESM delivery from npm and GitHub. Works with all web formats. Serving more than 150 billion requests per month. Built for production use.
www.jsdelivr.com
<link href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css" rel="stylesheet">
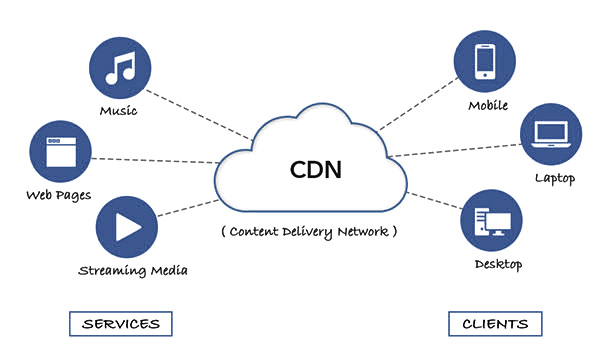
2. CDN (Content Delivery Network)

데이터 사용량이 많은 애플리케이션의 웹 페이지 로드 속도를 높이는 상호 연결된 서버 네트워크
지리적으로 분산된 여러 개의 서버, 웹 컨텐츠를 사용자와 가까운 곳에서 전송함으로써 전송 속도를 높일 수 있다.
3. HTML 구성하기
HTML 상 별거 없이,
기본 구조는 (Emmet) div.container>div.heroes>div.hero*32>div.image 로 이루어져 있다.
그룹핑하여 구조를 확실하게
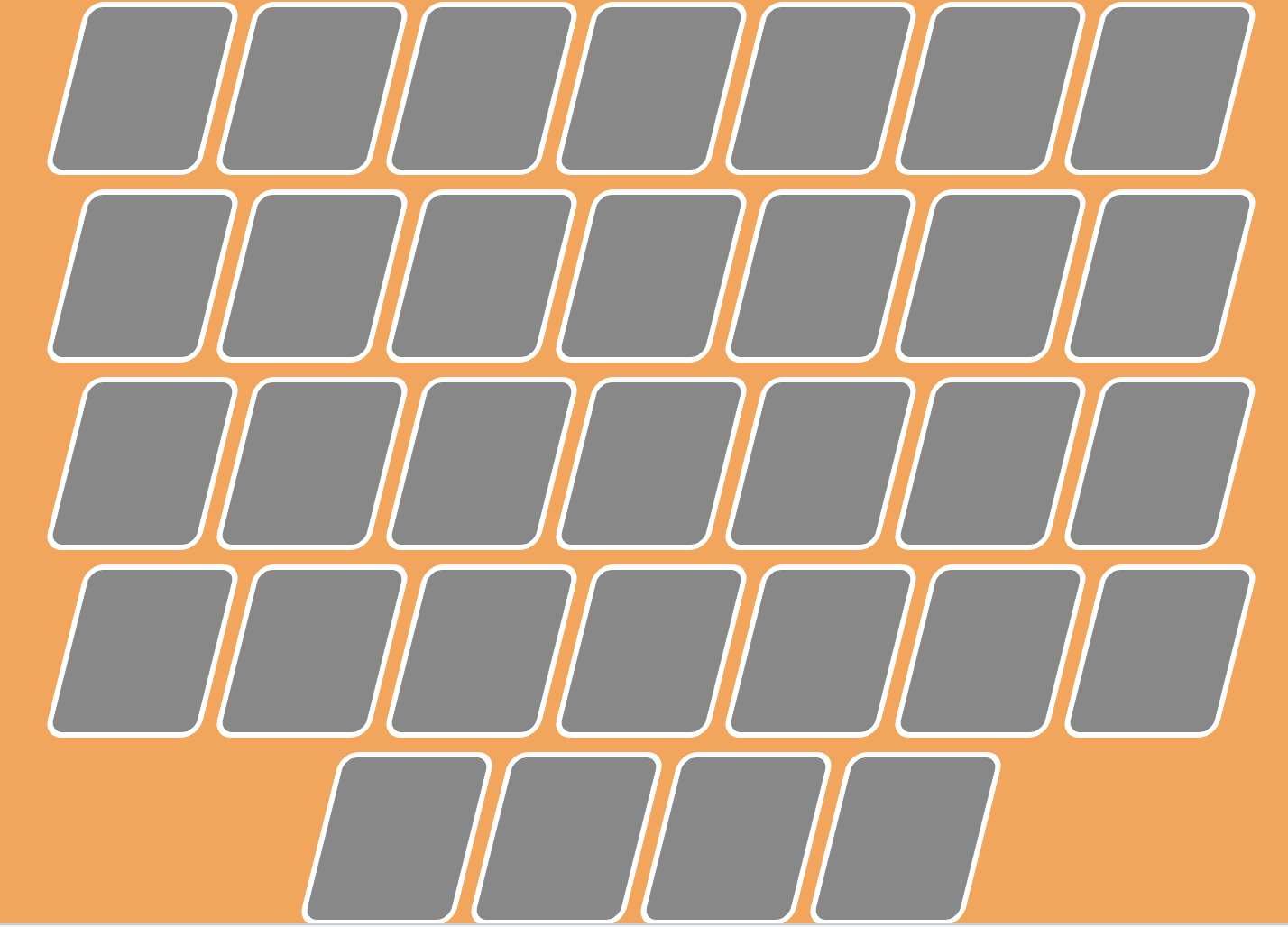
4. css 를 추가하여 레이아웃 짜기
display : flex; 를 이용하여 .hero들을 정렬해준다.
flex-wrap: wrap; 과 justify-content: center; 를 이용하면 뚝딱 가능하다.

컨텐츠의 수평 정렬
margin : auto; (display:block이어야함)
또는
1) position: absolute;
2) left: 50%;
3) transform : translateX(-50%);
컨텐츠의 수직 정렬
1) position: absolute;
2) top: 50%;
3) transform : translateY(-50%);
flex를 사용한 수평 수직 정렬
수평 -> justify-content : center;
수직 -> align-items : center;
5. 전환과 변환 효과 주기
transform 속성은 가상 클래스 선택자로 (:hover) 선택하여 변경해주려고 할 때, 일전에 변경 시켰던 transform 속성도 그대로 추가로 넣어줘야 함.
.container .heroes .hero {
// ...
transform : skewX(-14deg);
}
/*마우스를 올렸을 때*/
.container .heroes .hero:hover {
// ...
transform: scale(1.3) skew(-14deg);
transition: transform 0.1s;
}일전에 transform : skewX(-14deg) 지정해준 것을 hover 했을 때도 유지하고 싶다면 동일한 함수를 넣어줘야 함
6. 이미지 넣기

이미지를 넣을 때 skew() 해준 값을 되돌려줘야 기울임없는 이미지를 볼 수 있다
아직 자바스크립트를 안 배워서 모든 이미지를 손수 넣어줬다 ......윽
* margin : auto 가 먹히지 않을 때 혹시 display가 인라인이 아닐지 확인해보기

어려웠다.. 끝
flex, background, traslate, transition 여러 속성을 해보았다.
'학원에서 배운 것 > CSS' 카테고리의 다른 글
| KDT 5th 웹개발자 입문 수업 8일차 (0) | 2023.02.06 |
|---|---|
| KDT 5th 웹개발자 입문 수업 7일차 (0) | 2023.02.03 |
| KDT 5th 웹개발자 입문 수업 6일차 (0) | 2023.02.02 |
| CSS Diner 문제 다 풀었다!! (0) | 2023.02.01 |
| KDT 5th 웹개발자 입문 수업 5일차 (0) | 2023.02.01 |


