1. Position
요소의 위치 지정 기준
- static : 기준 없음
기준이 없으므로 top, bottom, left, right 를 사용할 수 없음!
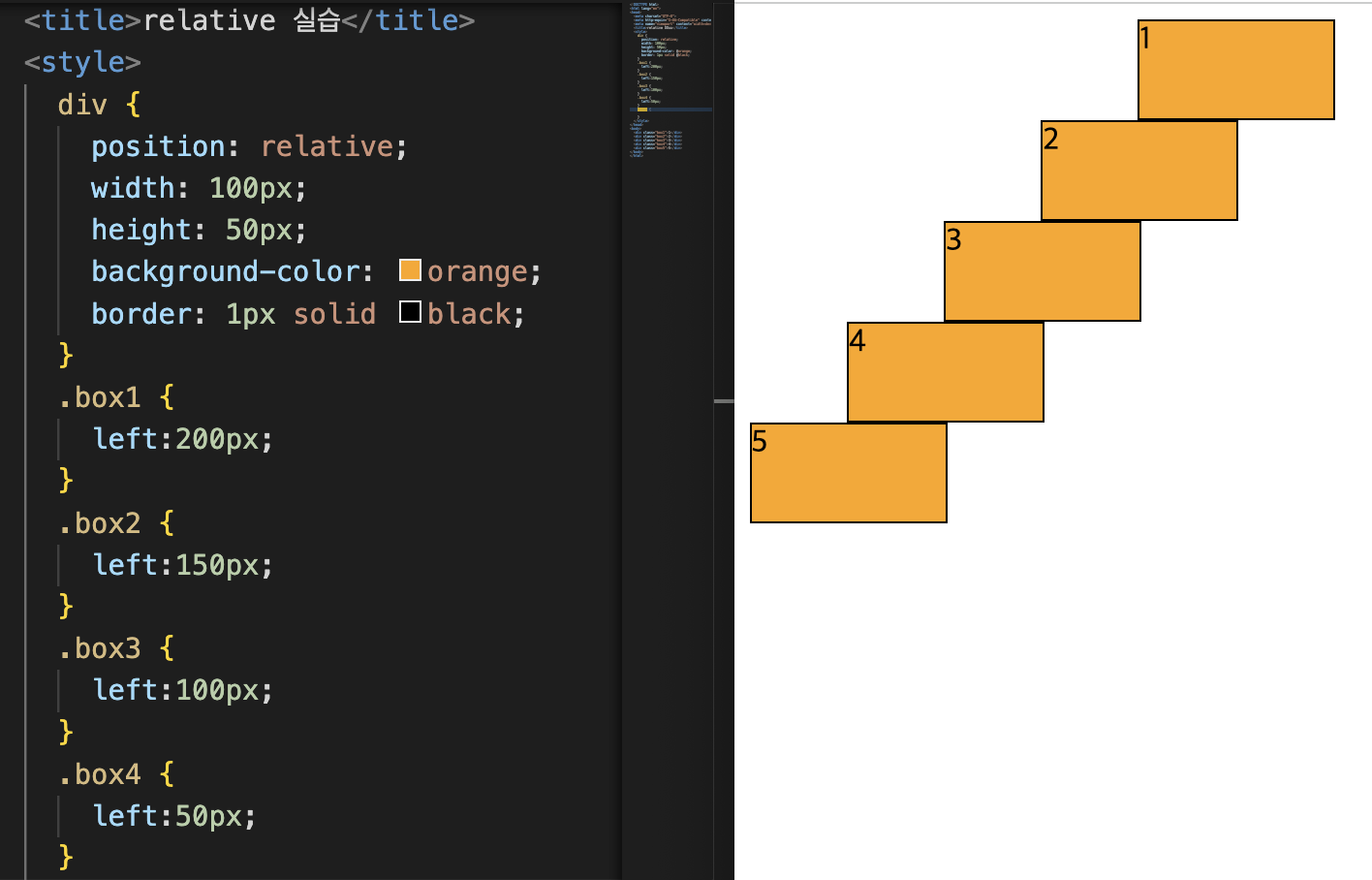
- relative : 요소 자신(상단좌측 모서리)을 기준
배치 전 자리(상단좌측 모서리를 기준으로)에서 top, bottom, left, right 로 배치를 변경해줄 수 있다.
*배치 전 자리는 그대로 비어있게 되므로 기본적으로 다음 요소가 침범할 수 없다.

- absolute : 위치 상 부모 요소를 기준 -> 부모의 요소의 위치를 확인해야 함
보통 부모 요소의 위치를 잡아준다음, position : relative;(static만 아니면 됨) 로 설정해두고 그 아래 자식을 position : absolute; 로 둬야 제대로 배치가 먹힌다. 부모 요소가 position: static;이라면, relative인 조상 요소를 찾아가다가 마지막엔 body가 기준이 되어버리기 때문임
*배치 전 자리는 사라져서, (붕 떠버리므로) 다음 요소가 침범하여 겹치게 된다.
- fixed : 뷰포트(브라우저)를 기준
자기 자신이나 부모 요소가 아닌 뷰포트(-사용자가 바라보는 화면)이 기준이므로 스크롤을 해도 그 위치가 고정되어 있음
top, bottom, left, right : 요소의 각 방향별 거리 지정 속성
✔️ 방향으로 지정해준 단위만큼 밀어내는 개념이다.
- auto는 브라우저가 계산
- 단위값을 사용해주며 음수값도 가능하다.
* 특성상 position:static은 적용되지 않고 relative, absolute, fixed 만 적용 됨
**position 속성의 값으로 absolute, fixed 로 지정된 요소는 내부적으로 display:block; 으로 변경된다.
2. 요소 쌓임 순서 (Stack order)
어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
1) 요소에 position 속성의 값이 있는 경우, (static을 제외한, 물론 position이 없음도 제외) 위에 쌓임
2) 1번 조건이 같다면, z-index 속성의 숫자 값이 높을수록 위에 쌓임
z-index는 3이상 잘 먹지 않는다...
3) 1, 2번 조건이 같다면, HTML 의 다음 구조(자손~후손)일수록 위에 쌓임
3. z-index
요소의 쌓임 정도를 지정 -> position이 static을 제외한 다른 값이 있어야 사용가능
- auto : 부모 요소와 동일한 쌓임 정도
- 숫자가 높을수록 위에 쌓임, 물론 음수도 가능
4. Flex
block 요소(수직 정렬)를 수평 정렬하고 싶을 때 요소 하나하나를 inline-block으로 사용해도 되지만, 반복 작업이 되므로 display:flex; 로 해주면은 수평 정렬이 되게 해준다.
주로 flex 요소는 한줄 이내로 사용되며(헤더 등), 여러 줄이 필요한 경우엔 grid보단 flex를 겹쳐준다고 한다.
4-1. flex Container : flex를 사용하고자 하는 최상단 부모 요소 컨테이너
✔️ display : flex -> 블록 요소와 같이 Flex Container 를 정의

✔️ display : inline-flex -> 인라인 요소와 같이 Flex Container 정의

---> flex Container의 화면 출력(보여짐) 특성
✔️ flex-direction : 주 축을 설정
- row : 주 축을 행 축으로(좌->우) 기본값
- row-reverse : 행 축 (우->좌)
- column : 열 축 (위->아래) <-> column-reverse
✔️ flex-wrap : Flex items 묶음( 줄바꿈) 여부
- nowrap : 묶음(줄바꿈) 없이, item들의 width를 줄여서라도 한 줄에 담게됨
- wrap : 여러 줄로 묶음
✔️ justify-content : 주 축의 정렬 방법 (row일 땐 행축, column일 땐 열축)
- flex-start : flex item을 시작점으로 정렬
- flex-end : flex item을 끝점으로 정렬
- center : 가로 중앙 정렬이 쉽게 가능함
- space-between(flex item 사이를 균등하게 정렬)

- space-around(각 flex item의 외부 여백을 균등하게 정렬)

✔️ align-content : 교차 축의 여러 줄 정렬 방법... 거의 쓸 일 없음
- stretch : flex item을 시작점 정렬, height 값을 정해주지 않으면 flex container의 크기만큼 늘어나게 된다. (height 값이 있다면 무시됨)
- flex-start : flex item을 수직값(열축)의 시작점으로 정렬
- flex-end
- center
- space-between / space-around
✔️ align-items : 교차축의 한줄 정렬 방법
- stretch : flex item을 교차 축으로 늘림
- flex-start
- flex-end
- center : 세로 중앙 정렬이 쉽게 가능함
Flex 연습 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
Selector 연습 게임
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
4-2. flex Items : flex가 적용된 각각의 아이템들
✔️ order : flex item의 순서
- 0 : 순서 없음
- 숫자가 작을수록 먼저
✔️ flew-grow : flex item의 증가 너비 비율
- 0 : 증가 비율 없음, 기본값
- 정수 입력 시 증가 비율
✔️ flex-shrink : flex item의 감소 너비 비율
- 1 : 기본값, 0이 아니므로 너비에 따라 감소 비율을 적용한다. flex-shrink:0; 으로 해주면 컨테이너보다 item이 클 경우 흘러 넘친다.
- 정수 입력 시 감소 비율
✔️ flex-bacsis : flex item의 공간 배분 전 기본 너비
- auto : 요소의 content(요소의 내용) 너비, 기본값
- 단위값으로 지정
* flex-basis:0; 으로 지정해줘야 요소의 내용과 무관하게 요소들을 절대적으로, 비율로 나눠줄 수 있다.
'학원에서 배운 것 > CSS' 카테고리의 다른 글
| KDT 5th 웹개발자 입문 수업 6일차 (0) | 2023.02.02 |
|---|---|
| CSS Diner 문제 다 풀었다!! (0) | 2023.02.01 |
| KDT 5th 웹개발자 입문 수업 4일차 (0) | 2023.01.31 |
| KDT 5th 웹개발자 입문 수업 3일차 (0) | 2023.01.30 |
| KDT 5th 웹개발자 입문 수업 2일차 -3 (0) | 2023.01.27 |

