1. 유효성 검사?
const loginForm = document.querySelector('#login-form');
const loginInput = loginForm.querySelector('input');
const loginButton = loginForm.querySelector('button');
loginButton.addEventListener('click', function() {
const value = loginInput.value;
if(value === "") {
alert('Please write your name!');
} else if (value.length > 12) {
alert('Too long your name!');
}
console.log('Hello', loginInput.value);
loginInput.value = "";
});JS를 활용하여 인풋필드에 입력된 value 값의 length로 유효성 검사를 해도 되지만,
이미 있는 기능을 활용하고자 한다면
HTML input 태그에 이미 존재하는 속성 중,
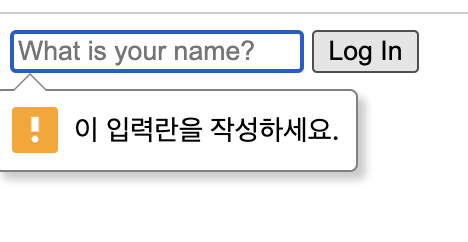
required
maxlength="12"
을 써주면 위 JS와 동일한 기능을 수행한다.
다만, input의 유효성 검사를 작동시키기 위해선 form 태그로 input태그를 감싸줘야 한다.
<form id="login-form">
<input required maxlength="12" type="text" placeholder="What is your name?">
<button>Log In</button>
</form>
form 태그 안에 존재하는 button 이나 input type="submit" 은 Enter를 누르거나 버튼을 클릭하면 입력 받은 값을 서버에 보내는 기능하기 때문에 click 이벤트에 신경 쓰지 않아도 된다. (자동으로 페이지가 새로고침된다)
그러므로 각 입력마다 페이지 새로고침을 막기 위해선 이 submit 이벤트를 막아줘야 한다.
2. submit
const loginForm = document.querySelector('#login-form');
const loginInput = loginForm.querySelector('input');
let onLoginSubmit = function() {
const username = loginInput.value;
console.log('Hello', username);
}
loginForm.addEventListener('submit', onLoginSubmit);Submit 이벤트가 발생할 때 onLoginSubmit 함수가 콜백 되지만 브라우저의 기본 행동인 submit 이벤트는 페이지 새로고침이 default이다.
이것을 조종하기 위해선 콜백함수에 매개변수를 추가하여 브라우저가 넘겨주는 정보를 확인해볼 필요가 있다.
const loginForm = document.querySelector('#login-form');
const loginInput = loginForm.querySelector('input');
let onLoginSubmit = function(info) {
info.preventDefault();
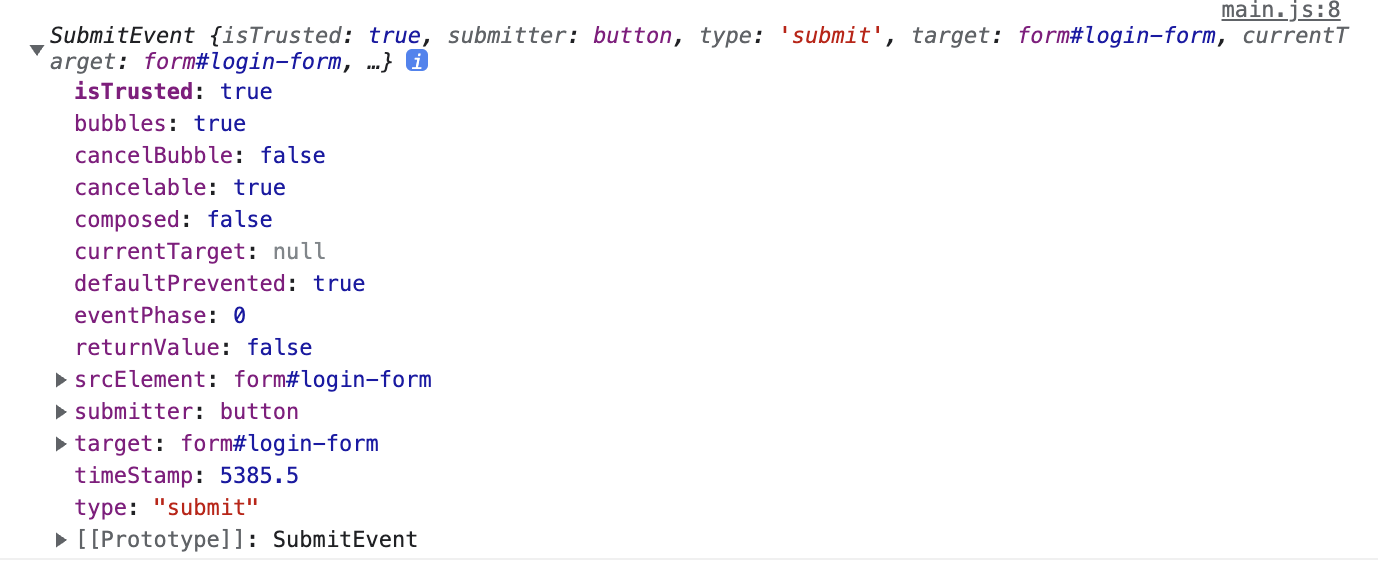
console.log(info);
}
loginForm.addEventListener('submit', onLoginSubmit);
이로써 submit 이벤트가 발생 시 매개변수 info를 통해 받아온 submit에 대한 정보를 확인할 수 있다.
즉, EventListener 함수의 첫번째 arguments에 항상 해당 이벤트에 대한 정보를 확인할 수 있는 것을 알 수 있다.
첫번째 arguments의 내장 메서드 중 .preventDefault() 를 사용하면 어떤 이벤트든간에 기본 행동이 발생되지 않도록 막는 기능을 가지고 있으므로 submit 또한 페이지의 새로고침을 막을 수 있다!
'Web Study > 노마드코더' 카테고리의 다른 글
| 노마드코더 JS로 그림 앱 만들기 - 1 (0) | 2023.06.08 |
|---|---|
| 바닐라 JS 크롬 앱 만들기 (6~8) (0) | 2023.02.27 |
| 바닐라 JS 크롬 앱 만들기 (5) (0) | 2023.02.23 |
| 바닐라 JS 크롬 앱 만들기 (4) - 2 (0) | 2023.02.22 |
| 바닐라 JS로 크롬 앱 만들기 (3) (0) | 2023.02.21 |

