Next 배포 모드
기존 페이지 라우터의 넥스트의 배포 모드에는 총 3가지의 모드가 있었다고 합니다. 앱 라우터에선 2가지 모드로 줄었다고 합니다.
Static Mode
Deploying: Static Exports | Next.js
Next.js enables starting as a static site or Single-Page Application (SPA), then later optionally upgrading to use features that require a server.
nextjs.org
next.config.js 파일 안에 아래와 같이 output 속성을 export 로 지정해줍니다.
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
// ...
};
module.exports = nextConfig;넥스트 서버 없이 완전히 html 페이지들만으로 구성된 정적인 사이트를 배포하고자 할 때 설정해줍니다. 빌드 시 모든 페이지가 이미 정적으로 준비되어 있는 경우에 사용됩니다.
이 경우 서버를 사용하지 못하기 때문에 존재하는 제약 사항들이 있습니다.
- Dynamic routes
- cookies
- rewrites / redirects
- header
- Image Optimization
등 더 자세한 내용은 공식문서를 확인해주세요. https://nextjs.org/docs/app/building-your-application/deploying/static-exports#unsupported-features
사용할 수 없다는 건 반대로 제약 사항들 중 하나라도 사용한다면 당연히 Dynamic Mode 를 선택하셔야 합니다. 페이지 라우터 때 존재했던 ISR 방식이 사라졌다고 합니다.
ISR
일정 주기로 새로운 컨텐츠가 있는지, 기존 컨텐츠가 수정 된 내용을 검사하여 새로 추가해주는 모드
Dynamic Mode
기본 모드
동적인 컨텐츠를 그때마다 다르게 사용하기 위해 사용되는 배포 모드입니다. 이전 게시글에서 다뤘던 캐싱 전략들을 기반으로 동적인 페이지를 만들 수 있으며 페이지 라우터에서 사용되던 ISR 방식을 캐싱과 접목시켜서 구현할 수 있도록 바뀌었다고 합니다. 특히나 Full router cache(+ data cache 갱신) 가 ISR 역할을 해줌으로써 모드가 2가지로 축소된 것입니다.
npm run build
빌드를 하기 위해선 기본적으로 package.json의 script명령어 중 하나인 build 를 사용해줘야 합니다. 해당 명령어를 입력해주면 자체적으로 빌드 과정을 거치고 .next 폴더가 생기게 됩니다. 넥스트에선 해당 폴더가 빌드된 결과물을 가지게 됩니다.

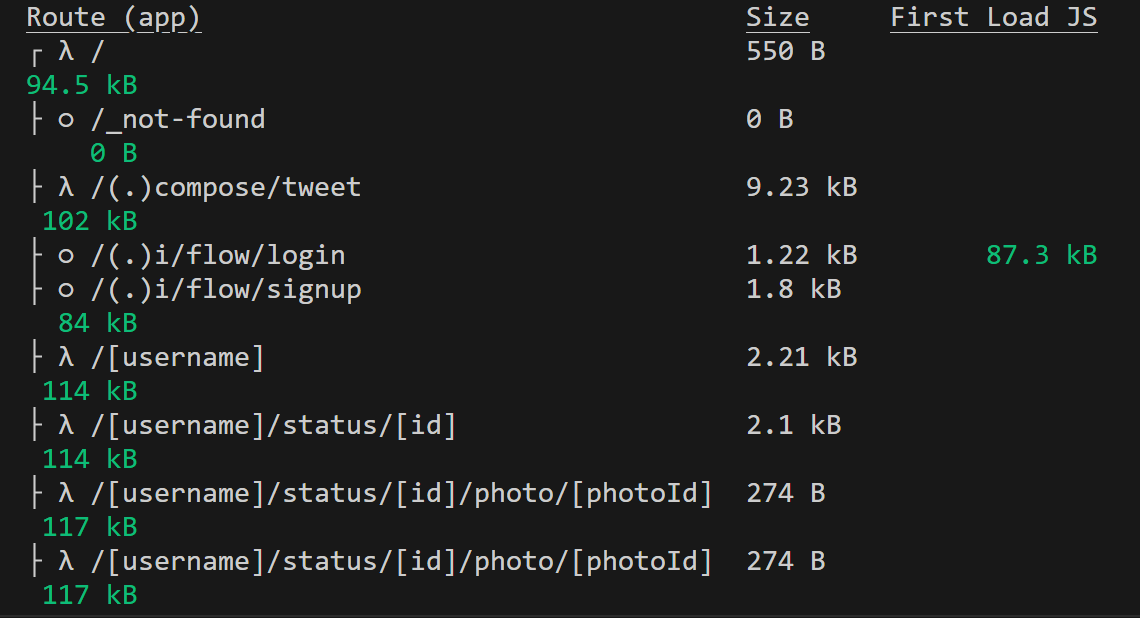
위와 같은 결과를 볼 수 있고, 라우팅 된 주소 앞에 보이는 특이한 문자들(동그라미와 람다)의 의미는
- ○ (Static) prerendered as static content
- λ (Dynamic) server-rendered on demand using Node.js
정적인 페이지의 경우 동그라미를, 동적인 페이지인 경우 람다 기호가 보이게 됩니다. 이 기준은 전에 언급했다시피 Dynamic function의 유무와 Data cache가 되느냐의 여부로 https://nextjs.org/docs/app/building-your-application/rendering/server-components#switching-to-dynamic-rendering
Rendering: Server Components | Next.js
Learn how you can use React Server Components to render parts of your application on the server.
nextjs.org
해당 페이지를 참고하시면 좋습니다.
결론적으로 기준은 아래의 이미지가 됩니다.

현재 위의 결과를 기준으로 not-found 파일과 i/flow/login, /(.i)/flow/signup 파일이 Static한 페이지임을 알 수 있습니다.
그리고 First load JS 컬럼에 해당하는 값은 페이지를 로딩할 때 필요한 자바스크립트 다운로드 크기며, 300kb 안이 되는 것을 권장한다고 합니다. 기본적으로 넥스트는 코드 스플리팅이 잘 되어 있어서 코드의 크기가 작은 편입니다. 다만 비정상적으로 First load JS 값이 크면 라이브러리의 문제일 수 있어서 해당 라이브러리를 코드 스플리팅하거나 트리 쉐이킹을 시도해보는 것이 좋습니다.
npm start
개발하면서 npm start dev 로 프로젝트를 시작했지만, 빌드 파일인 .next 를 기반으로 프로젝트를 시작하려면 npm start 로 시작해주면 됩니다. 이미 빌드되어 준비된 페이지들을 띄우는거라 개발 모드에서 버벅이는 영역도 실제 모드에선 매우 빠르게 작동하게 됩니다.
이제 프론트부분은 완료되었고, 실제로 배포를 할 수 있게 되었습니다. 하지만 기본적으로 하나의 사이트를 배포하는 것에는 프론트 서버, 백엔드 서버, DB 서버까지 총 3개의 서버를 배포해야 정상적인 서비스가 가능해집니다. 프론트 서버를 올리는 방법은 AWS 등의 호스팅 사이트에 올리는 것이므로 생략하겠습니다.
'Web Study > Next.js' 카테고리의 다른 글
| fetch 와 react-query 캐싱 (0) | 2024.03.14 |
|---|---|
| Next.js로 SNS x.com 클론코딩하기 - 14 (0) | 2024.02.20 |
| Next.js로 SNS x.com 클론코딩하기 - 13 (0) | 2024.02.19 |
| Next.js로 SNS x.com 클론코딩하기 - 12 (1) | 2024.02.18 |
| Next.js redirects 설정 (0) | 2024.02.17 |


