다룬다! 차트!
recharts
다이콤을 사용하여 해당 정보들을 시각화 하는 것을 맡게 되었다.
정보는 준비되어 있으므로 이 정보들을 어떻게 시각화를 할지 여러 차트 라이브러리를 서칭해보다가 깔끔하다는 rechats 를 선택하게 되었다. Victory 나 apex, react-chartjs-2 등 여러 라이브러리를 눈여겨 봤지만 실무에서 많이 사용되는 것을 해보는 것이 맞다고 여겨졌다.
설치
npm install recharts --save
사용하기
원하는 차트 컴포넌트를 import 하고 해당 컴포넌트의 props를 채워넣어서 차트를 그려준다.
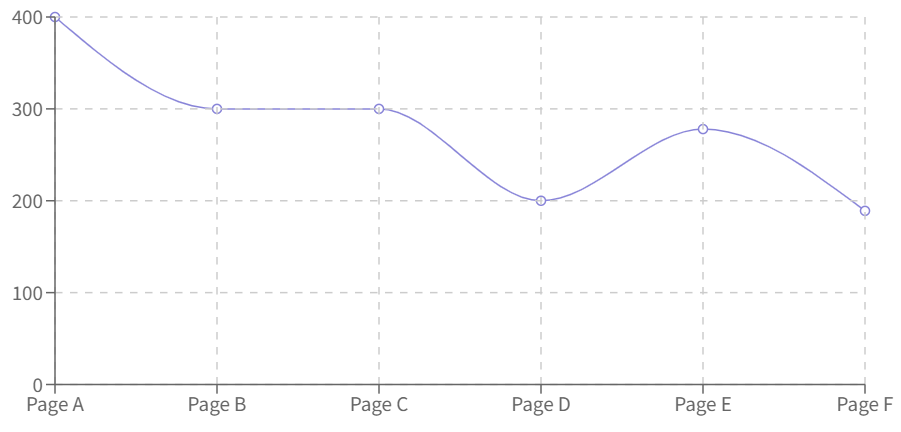
- LineChart
- ScatterChart
- PieChart
- RadarChart
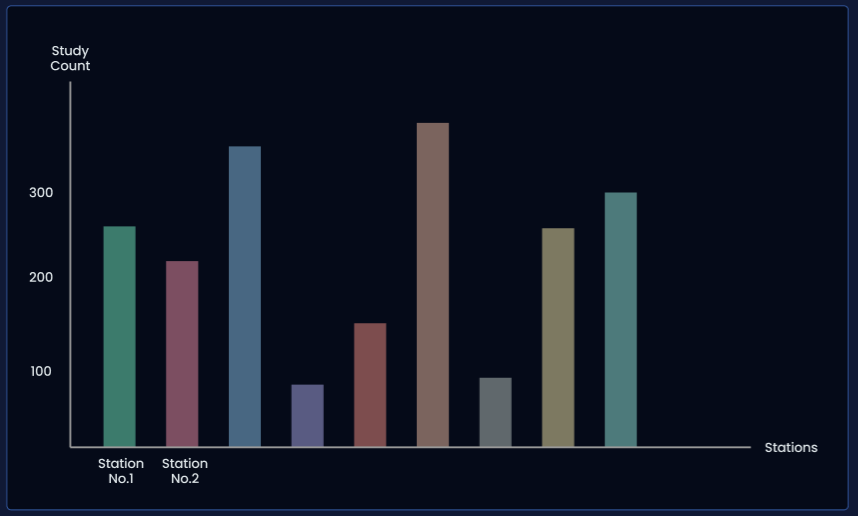
- BarChart
- RadialBarChart
- TreeMap
- AreaChart
- ComposedChart
import { LineChart, Line } from 'recharts';
const data = [{name: 'Page A', uv: 400, pv: 2400, amt: 2400}, ...];
const renderLineChart = (
<LineChart width={400} height={400} data={data}>
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
</LineChart>
);추가로 x, y축을 컨트롤하려면 XAxis, YAxis 등의 컴포넌트를 활용해준다.
x축의 경우, data의 속성을 지정하려면 dataKey를 지정해준다.
아이콘을 사용하여 나타내려면 tick 속성을 추가하여 아이콘의 컴포넌트를 만들고 tick에 넣어주면 된다.
import { LineChart, Line, CartesianGrid, XAxis, YAxis } from 'recharts';
const data = [{name: 'Page A', uv: 400, pv: 2400, amt: 2400}, ...];
const renderLineChart = (
<LineChart width={600} height={300} data={data} margin={{ top: 5, right: 20, bottom: 5, left: 0 }}>
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
<CartesianGrid stroke="#ccc" strokeDasharray="5 5" />
<XAxis dataKey="name" />
<YAxis />
</LineChart>
);CartesianGrid 컴포넌트는 모눈선을 그려주는 컴포넌트이다.

Tooltip 컴포넌트를 추가하면 각 데이터의 지점마다 담겨있는 데이터 정보를 볼 수 있다.
그밖에도 여러 속성들을 다루어 다양한 커스터마이징이 가능하다.
https://recharts.org/en-US/guide/customize
테이블 라이브러리를 다룰 때도 생각했지만 이러한 시각화 라이브러리는 어떻게 데이터값을 넣어주는지가 제일 중요한 듯 싶다. 미니 플젝이라 상세한 기획안이 없기 때문에 직접 데이터를 어떻게 보여줄 것인지 정해줘야 하는데 막막하다 ^.^..

요런 느낌으로 간단하게 일단 해보자 !

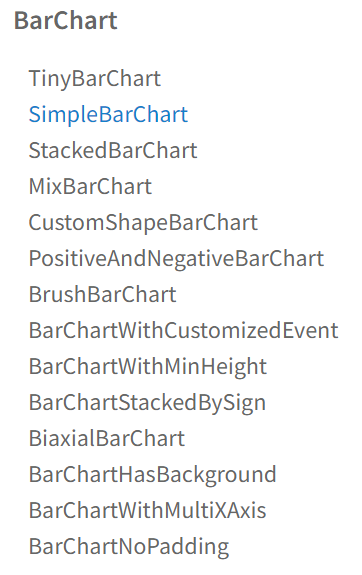
막대 차트 하나에도 이렇게 다양한 커스텀이 가능하다.. 이것부터 선택장애가 오기 시작한다
솔직히 간단한 사용법 자체는 어렵지 않은데 이걸 예쁘게 커스텀하는게 조금 빡센 느낌이 강하다.
'Ect. > Library' 카테고리의 다른 글
| react-babylonjs 라이브러리 사용해보기 (1) | 2023.10.03 |
|---|---|
| Ag-grid react 사용기 - 정렬(Sorting) (0) | 2023.09.06 |
| 리액트 Chart 라이브러리 (0) | 2023.08.26 |
| 리액트 테이블(표) 라이브러리 종류 (0) | 2023.08.25 |
| Bundler (feat.vite) (0) | 2023.07.31 |


