Reduce unused CSS 해결
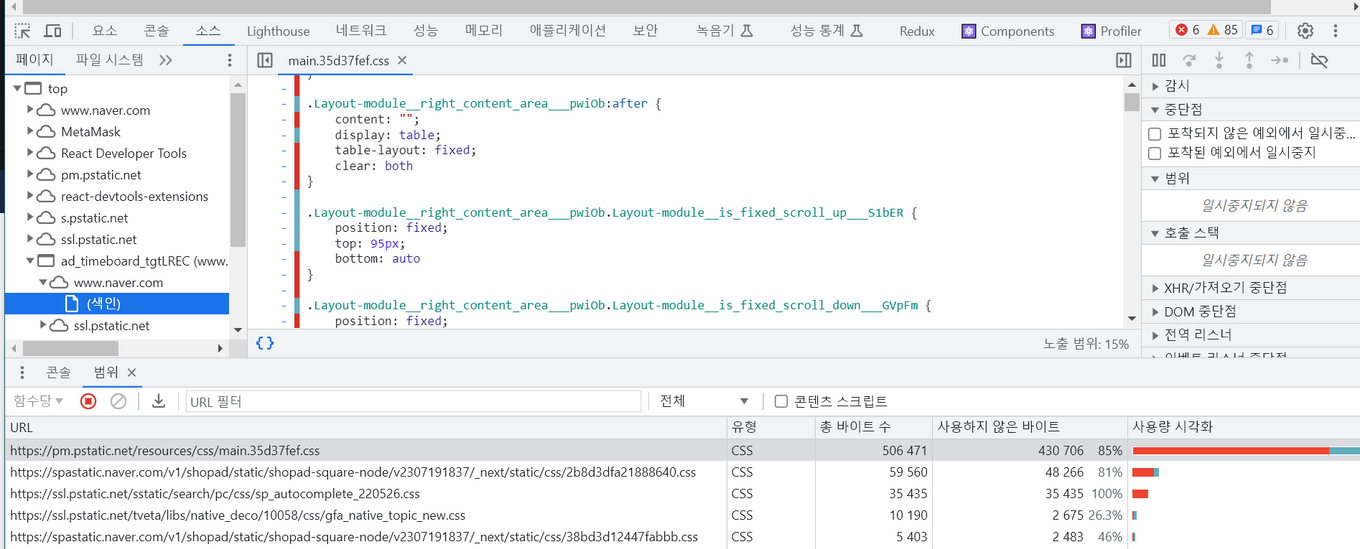
개발자 도구의 Coverage(범위) 패널을 이용하여 페이지에서 사용되는 파일의 리소스에서 실제로 실행되는 코드가 얼마나 되는지 알려주며 비율을 확인할 수 있다.
자바스크립트 파일에서의 Coverage 는 if문의 조건 분기 때문일 가능성이 있으므로 어느정도 감안해야 하지만 CSS 파일에서 Coverage 는 정리해줄 필요가 있다.
Coverage 항목을 누르면 위에 Source 가 뜨고, 파란 막대는 사용하는 코드이며 빨간 막대는 사용하지 않는 코드를 의미한다.
Tailwind CSS 라이브러리 등의 CSS 에서 사용되지 않는 클래스인 경우 더욱 많은 불필요한 CSS가 발생한다.

PurgeCSS
파일에 들어있는 모든 키워드를 추출하여 해당 키워드를 이름으로 갖는 CSS 클래스만 보존하고
나머지 매칭 되지 않는 클래스는 모두 지우는 방식으로 CSS 최적화를 해준다.
// package.json
'scripts' : {
// ...
"purge" : 'purgecss --css ./build/static/css/*.css --output ./build/static/css/ --content ./build/index/.html .build/static/js/*.js --config ./purgecss.config.js'
}다만 tailwindCSS의 반응형 lg: … 같은 반응형 스타일링은 두 단어로 나눠서 보기 때문에 purgeCSS의 defaultExtracor 옵션을 통해 해결해준다.
// purgecss.config.js
module.exports = {
defaultExtractor: (content) => content.match(/[\w\:\-]+/g) || []
}
한가지 주의할 점은 페이지에 따라 아직 표시되지 않은 요소가 있을 수 있다.
모든 CSS 코드가 실행되지 않았으므로 실행 비율은 사용자가 서비스를 이용하면서 조금씩 증가하게 되니, PurgeCSS 를 사용했음에도 사용하지 않은 코드 비율이 높은 것이다.
'Web Study' 카테고리의 다른 글
| Content Type 을 올바르게 정하기, PayloadTooLargeError 해결 (0) | 2023.08.17 |
|---|---|
| 내가 사용 중인 VS Code Extensions (0) | 2023.08.16 |
| Webpack 프론트엔드 개발환경 세팅 (0) | 2023.08.02 |
| 웹 최적화 기법 - 캐시 최적화 (0) | 2023.08.01 |
| 웹 최적화 기법 - 코드 분할 (Splitting) (0) | 2023.07.31 |

