https://www.youtube.com/watch?v=zal9HVgrMaQ
npm init
nodejs 기반의 패키지를 만들어줄 때 입력해준다.
그러면 package.json 이 생기게 된다.
npm install webpack webpack-cli --save-dev
웹팩 설치, webpack-cli 는 웹팩을 커맨드라인으로 설정해줄 수 있는 패키지이다.
기본 웹팩 설정 + js 설정
webpack.config.js
웹팩 설정 관련 파일, 웹팩을 실행했을 때 이 파일 안의 내용을 실행해준다.
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
},
};entry 는 웹팩이 실행됐을 때 가장 먼저 실행되는 시작 파일
output 은 다 실행되고 나오는 결과물을 의미
filename 키는 이름을 지정해주는 것이며, path는 nodejs 에서 제공하는 path 를 사용하여 __dirname(현재경로) 하위에 dist 폴더에 만들어 달라고 써주는 것이다.
package.json -> script
"scripts": {
"build" : "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},npm run build 명령어로 실행해주면, webpack 이 실행되면서 여러 파일들이 하나의 파일로 뭉쳐지게 된다.
npm i webpack-dev-server -D
웹팩 개발 서버를 구축하기 위한 패키지로, 매번 코드를 변경하면 build 해줘야하는 것을 자동으로 처리하게 해준다.
module.exports = {
entry: "./src/index.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
},
devServer: {
static: {
directory: path.resolve(__dirname, "dist"),
},
port: 8080,
},
};webpack.config.js 에서 devServer 를 만들어서 static의 directory 에 dist 폴더를 설정해주고 개발 서버의 포트를 지정해준다.
그다음, package.json의 script 에 설치해준 패키지 명령어를 추가해준다.

webpack server --open --mode=development즉, npm (run) start 를 실행하면 저장하는대로(cmd+s) 변경사항이 바로바로 적용됨을 알 수 있다.
위의 build 또한 --mode 을 정해줘야 오류가 발생하지 않는다.
1. --mode=development 로 build 한 파일은 뭔가 쓸데없는 주석들이 파일에 잔뜩 존재하게 되는데, 이는 유지보수나 디버깅을 편하게 해주는 기능이다.
2. --mode=production 으로 build한 파일은 주석 없이 실제 배포가 가능한 정도의 최적화된 파일로 빌드된다.
html 설정
npm i html-webpack-plugin
html-webpack-plugin 을 설치해주고 webpack.config.js 로 이동하여 웹팩 설정에 연동해준다.
const HtmlWebpackPlugin = require("html-webpack-plugin");
plugins 안에 배열 형식으로 new 로 생성해주고 template은 기존에 만들어주었던 html 파일을 넣어준다.
module.exports = {
entry: "./src/index.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
],
};
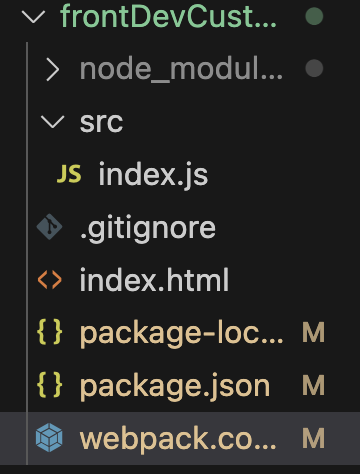
나는 위와 같은 파일 구조라서 index.html 을 넣어줬다.
css 설정
npm i -D style-loader css-loader
css-loader 는 css 파일을 읽어주는 패키지고
style-loader 는 읽어온 css 파일을 스타일 태그로 넣어준다.
plugin이 아니라 module 로 작동하므로, webpack.config.js 에 module 로 넣어준다.
// ...
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
// ...\.css 파일일 때 style-loader 와 css-loader 가 사용된다는 의미이다.
다만 use 에 써준 배열의 뒤부터 실행되므로 꼭 css-loader 를 뒤에 써줘야 한다!
실행순서 : css-loader -> style-loader
작업해주던 index.js 에 import 형식으로 css 파일을 추가해줄 때마다


style-loader 에 의해 실행 결과에 style 태그가 늘어나게 된다.
npm i -D mini-css-extract-plugin
위처러 style 태그형태로 추가되는 것이 싫다면, mini-css-extract-plugin 을 사용해준다.
플러그인 형태로 사용되므로, html-webpack-plugin 처럼 require 로 가져온다.
const MiniCssExtractPlugin = require('mini-css-extract-plugin');그 다음 plugins 에 new 로 생성해주고, filename 을 지정해준다.
결과적으로 css-loader 가 읽어온 css 파일을 extract 해주는 것이므로 module 의 use 부분에 style-loader 대신 MiniCssExtractPlugin.loader 를 넣어준다.
module: {
rules: [
{
test: /\.css$/,
// use: ["style-loader", "css-loader"],
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
new MiniCssExtractPlugin({
filename: "common.css",
}),
],실행결과로는 style 태그가 아닌, link 태그로 stylesheet 를 가져오게 된다!

해당 common.css 파일을 열어보면 사용된 css 파일들이 하나의 파일로 묶여져 있는 것을 볼 수 있다.
build 를 해주면 dist 폴더에 common.js 파일이 생기게 된다.
이미지 설정
npm i -D file-loader
이미지 로더, 해당 로더 없이 이미지를 올리려면 아래와 같은 에러가 발생하게 된다.


오류가 나지 않게 하려면 webpack.config.js 안 module 에 설치해준 file-loader 를 확장자로 설정해주면 된다.
module: {
rules: [
{
test: /\.css$/,
// use: ["style-loader", "css-loader"],
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test: /\.jpeg$/,
use: ["file-loader"],
},
],
},
요약
기본적인 웹팩을 사용하는 프론트엔드 세팅 환경을 확인했다.
1. html
2. css
3. js
4. 이미지
build 후 더이상 사용되지 않는 파일 정리
npm i -D clean-webpack-plugin
const {CleanWebpackPlugin} = require("clean-webpack-plugin");
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
new MiniCssExtractPlugin({
filename: "common.css",
}),
new CleanWebpackPlugin(),
],따로 옵션 설정해줄 것은 없이, new 로 plugins 에 추가해주면 된다.
'Web Study' 카테고리의 다른 글
| 내가 사용 중인 VS Code Extensions (0) | 2023.08.16 |
|---|---|
| 웹 최적화 - 불필요한 CSS 제거, PurgeCSS (0) | 2023.08.14 |
| 웹 최적화 기법 - 캐시 최적화 (0) | 2023.08.01 |
| 웹 최적화 기법 - 코드 분할 (Splitting) (0) | 2023.07.31 |
| 웹 최적화 기법 - 이미지 사이즈 최적화 (0) | 2023.07.30 |

