기존의 html 속성인 style을 한번에 Element에 적용하기 위해
CSS 사용 방법
- Element 속성 중 style="..." 사용
- <head> 사이에 <style>을 넣어주면 간단하게 가능
- 많은 스타일링이 필요한 경우 <link>로 css파일을 따로 링킹해줌
선택자(Selector) 와 선언(Declaration)
- 디자인 요소를 의도에 맞게 적용하기 위해선 여러 종류의 선택자를 혼합하는게 관건
- 아래에 위치한 선택자가 가장 나중에 그려지므로 (레이어 개념) 동일 속성이 중첩되더라도 아래에 위치한 선택자의 속성이 우선시된다. 그 다음에 중첩되는 것임.
<style>
a {
color :black;
}
</style>
1. Selector
- 선택자의 구분자는 , 임
1) 전체 선택자 : *
2) 태그 선택자 : 태그명 (ex. a, p, ...)
- 해당 태그에 속하면 모두 스타일이 지정됨
3) 클래스 선택자 : .클래스명
- class="클래스명"으로 태그 속성에 넣어줘서 지정해줌
- 구분자는 공백
4) id 선택자 : #id명
- id="id명"으로 지정된 Element로, id명은 유일해야 함
5) 하위 선택자 : 기준태그 하위태그
- 해당 기준태그 아래 하위태그 모두 적용
6) 자식 선택자 : 기준태그 > 자식태그
id선택자 > class선택자 > 태그 선택자 순으로 우선순위
2. Declaration
속성 : 속성값; 으로 구성
구분자 ;로 구분됨
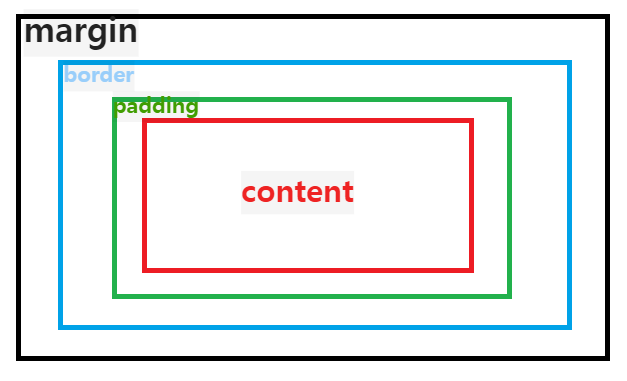
BoxModel
각 태그는 자신이 가지고 있는 고유 영역이 있어, 화면 전체를 쓰는 태그(Block Level Element)와 자신의 크기만큼만 쓰는 태그(Inline Level Element)로 나누어 진다.
이는 속성의 display의 default 값일 뿐, 언제든 변경이 가능하다.
block -> inline 은 display: inline 사용
inline -> block 은 display: block 사용

display : grid
display : flex
'학원에서 배운 것 > CSS' 카테고리의 다른 글
| KDT 5th 웹개발자 입문 수업 5일차 (0) | 2023.02.01 |
|---|---|
| KDT 5th 웹개발자 입문 수업 4일차 (0) | 2023.01.31 |
| KDT 5th 웹개발자 입문 수업 3일차 (0) | 2023.01.30 |
| KDT 5th 웹개발자 입문 수업 2일차 -3 (0) | 2023.01.27 |
| FlexBox 정리 (0) | 2022.12.14 |

