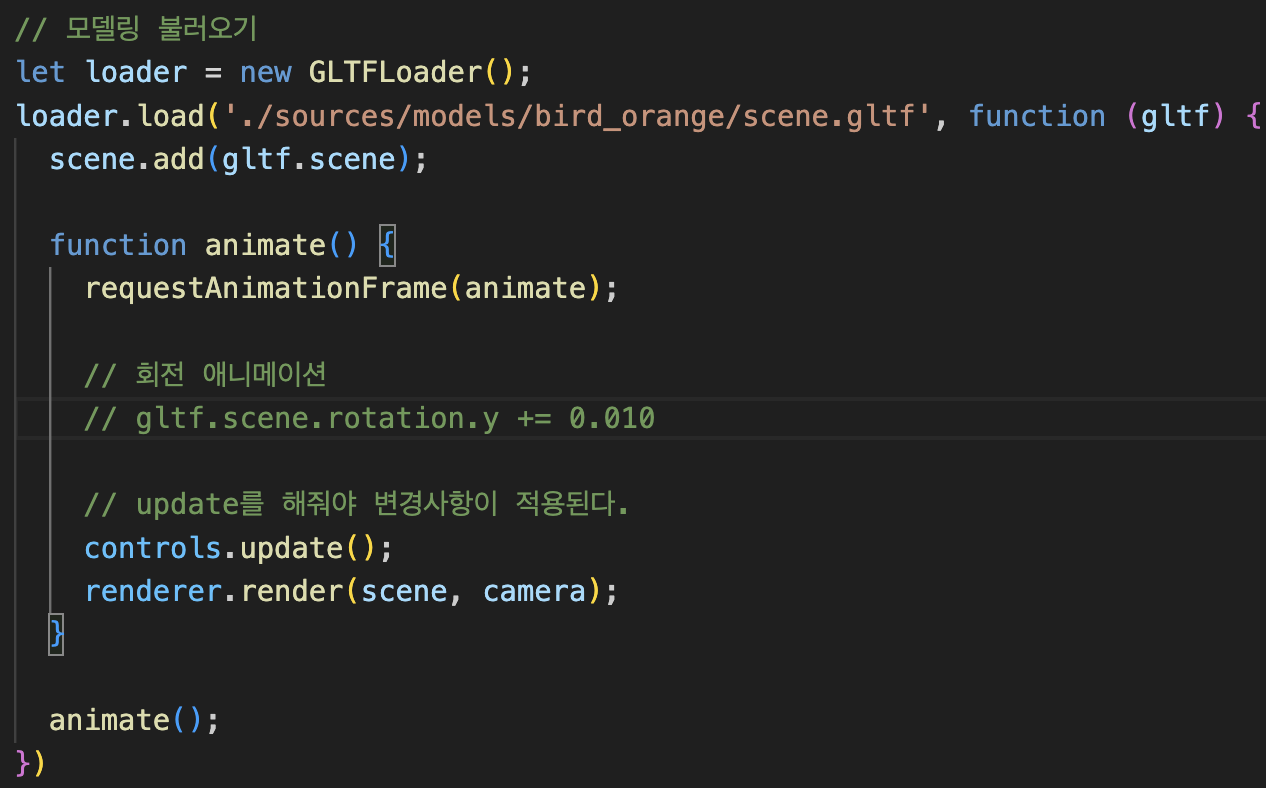
저번에 gltf 모델의 scene 에 rotation.y 값을 주어 빙글빙글 돌리는 애니메이션을 구현했었다.

참고로 모델링을 바꿨다.
OrbitControls
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';addons 에서 import 해주고, new OrbitControls() 로 카메라를 지정해준다.
두번째 인자의 renderer.domElement 는 보여지는 canvas 를 가리킨다.
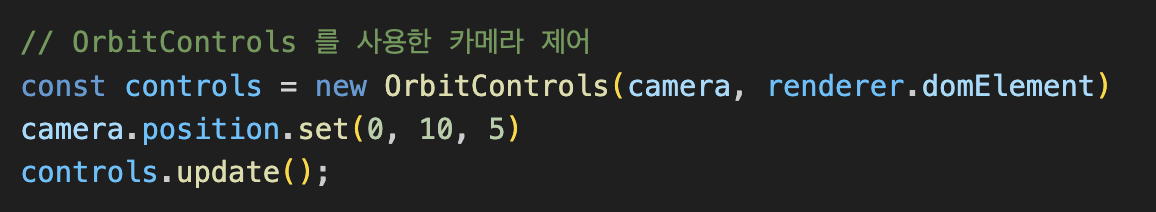
const controls = new OrbitControls(camera, renderer.domElement);카메라 position을 set 해준 다음 controls.update() 해주고,
애니메이션을 실행하는 animate 함수 안에도 update() 해준다.


OrbitControls의 마우스 이벤트
- 왼쪽 버튼 드래그 : 카메라 회전
- 휠 : 줌인아웃
- 오른쪽 버튼 드래그 : 카메라 위치 변경
그밖에 프로퍼티를 사용하여 카메라의 속성을 설정하려면 아래와 같은 프로퍼티들이 있다. 더 많은 건 공식 문서에서
https://threejs.org/docs/#examples/ko/controls/OrbitControls
controls.enableDamping = true; // 카메라 조작 시 부드럽게
controls.enableZoom = true; // 카메라 줌인아웃 활성화/비활성화
controls.rotateSpeed = 0.8; // 카메라 회전 속도, 기본값 1
controls.zoomSpeed = 1.2; // 카메라를 줌 할 때의 속도
controls.target = Vector3 // 컨트롤의 중요 포인트, 기본값은 객체를 중심'Ect. > Library' 카테고리의 다른 글
| Toast UI (feact. React) 사용기 3 - Grid (0) | 2023.07.13 |
|---|---|
| Toast UI (feat.React) 사용기 2 - Chart 기능 (0) | 2023.07.12 |
| Toast UI (feat.React) 사용기 1 - 텍스트 에디터 (0) | 2023.07.08 |
| Three.js 라이브러리 배워보기 (0) | 2023.06.12 |
| openGL 과, WebGL 기초 (0) | 2023.06.09 |



