사칙 연산 -> 문자열 -> 배열 -> 알고리즘
코테 대비
1. 문자열 관련 JS 기능
문자열이란, 단어가 나열된 배열과 같다!
하지만 문자열에 배열과 관련된 내장 메서드를 기본적으로는 사용할 순 없다.
1-1. .length : 문자열 길이
1-2. 문자를 찾을 문자열.indexOf('찾을 문자열') : 문자열의 위치 찾기
문자를 발견하면 그 인덱스(0~)를 반환하지만 만약 문자열을 찾지 못하면 -1을 반환한다
1-3. 문자열.slice(시작인덱스, 끝인덱스) : 문자열 자르기
시작인덱스부터 끝인덱스의 -1의 문자열까지 새로운 문자열이 반환된다. 원본 문자열은 변경되지 않음!!
1-4. 문자열.replace('찾을문자', '바꿀문자') : 문자열 바꾸기
원본 문자열은 바뀌지 않은채(그대로) / 문자열을 바꾼 새로운 문자열을 반환한다
1-5. 문자열.repeat(반복횟수) : 문자열 반복하기
1-6. 문자열.trim() : 앞/뒤 공백 문자 제거하기
2. 수학 관련 JS 기능들
Math 정적 클래스를 사용
2-1. Math.abs() : 절대값
2-2. Math.min( , , ...) : 제일 작은 값
2-3. Math.max( , , ...) : 제일 큰 값
배열로 숫자가 주어졌을 때, Math.max() 등을 사용할 때 배열 형태로 넣어주면, 배열 형식을 숫자로 못 읽기 때문에 NaN이 나오므로
배열의 형태를 구조를 분리해주는 문법이 전개 연산자 (...)를 사용해주는 것이다.
let num = [-1.23, 13, 14.52, -33.53, 30];
console.log(num); // [ -1.23, 13, 14.52, -33.53, 30 ]
console.log(...num); // -1.23 13 14.52 -33.53 30
console.log(Math.max(num)); // NaN
console.log(Math.max(...num)); // 30
2-4. Math.ceil() : 소수점 올림
2-5. Math.floor() : 소수점 버림
2-6. Math.round() : 소수점 반올림
2-7. Math.random() : 랜덤값
0~1 사이(1은 제외됨) 부동 소수점이 난수로 출력 ( 즉, 0 <= Math.random() < 1 )
보통 Math.floor() 와 같이 사용되며, floor()함수는 소수점 1번째 자리에서 버려지므로, Math.floor(Math.random()) 은 무조건 0이 나오는 것이다.
구하고자 하는 정수의 범위로 난수를 구하고 싶다면 0 ~ 100 랜덤한 정수의 경우는 Math.floor(Math.random() * 100) 이 가능한 것
나는 주로 parseInt() 를 사용하는데 Math.floor()과 동일하다.. 이건 C#을 했던 습관 때문인 듯.
✚ JS에서 배열.forEach(콜백함수) 사용법
forEach()에서 받아주는 콜백함수엔 첫번째 매개변수로는 value (배열의 값)을 필수로 넣어줘야 한다
물론 매개변수가 추가로 들어갈 수 있는데, 두번째 매개변수로는 idx (배열의 인덱스)가 들어가야 한다.
순서대로 정해진 값이 들어가기 때문에 순서를 바꾸지 못한다는게 주의할 점!
//매개변수가 하나 일때
arr.forEach((value) => {
console.log(value);
});
//매개변수가 둘 일때 (순서는 바뀌지 않음)
arr.forEach((value, idx) => {
console.log("arr[",idx,"] =", value);
});
3. 배열 관련 기능
3-1. 배열.map(function(배열의값, 인덱스, 원본배열) { } )
원본 배열에 특정 작업(콜백함수)을 한 return문에 작업 결과를 바탕으로 새로운 배열을 기본으로 리턴하는 메서드,
원본 배열은 변하지 않는다
다만 콜백함수 내, 객체의 배열로도 리턴이 가능하다(아래처럼)
const fruits = ['사과', '파인애플', '수박', '포도', '오렌지'];
const fruitsObjArr = fruits.map(function(value, idx, origin) {
console.log("index:", idx);
console.log("value:", value);
console.log("Array", origin);
return {
index : idx,
value : value,
};
});
console.log(fruitsObjArr);특정 배열에 무언가 작업을 해줄 때 많이 사용된다.
const nums = [3, 6, 9, 12, 15, 18, 21];
const newNums = nums.map((value) => value / 3);
console.log(newNums); // [ 1, 2, 3, 4, 5, 6, 7 ]
✚ 화살표 함수로 축약하기
// 1단계
const nums2 = [1, 2, 3, 4, 5];
const newNums2 = nums2.map(function(value) {
return value * 4;
});
// 2단계
const nums2 = [1, 2, 3, 4, 5];
const newNums2 = nums2.map(value => { return value * 4 });
// 3단계
const nums2 = [1, 2, 3, 4, 5];
const newNums2 = nums2.map(value => value * 4);
3-2. 배열.filter(function(배열의값, 인덱스, 원래배열) { return 조건식 })
return 문에 주어진 조건식이 true인 배열의 값만 새로운 배열에 저장하여 반환한다.
3-3. 배열.includes(요소)
해당 배열에 지정한 요소가 있는지 확인하는 메서드, boolean 으로 리턴한다.
✚ 3-2 ~ 3-3 의 응용 사용법
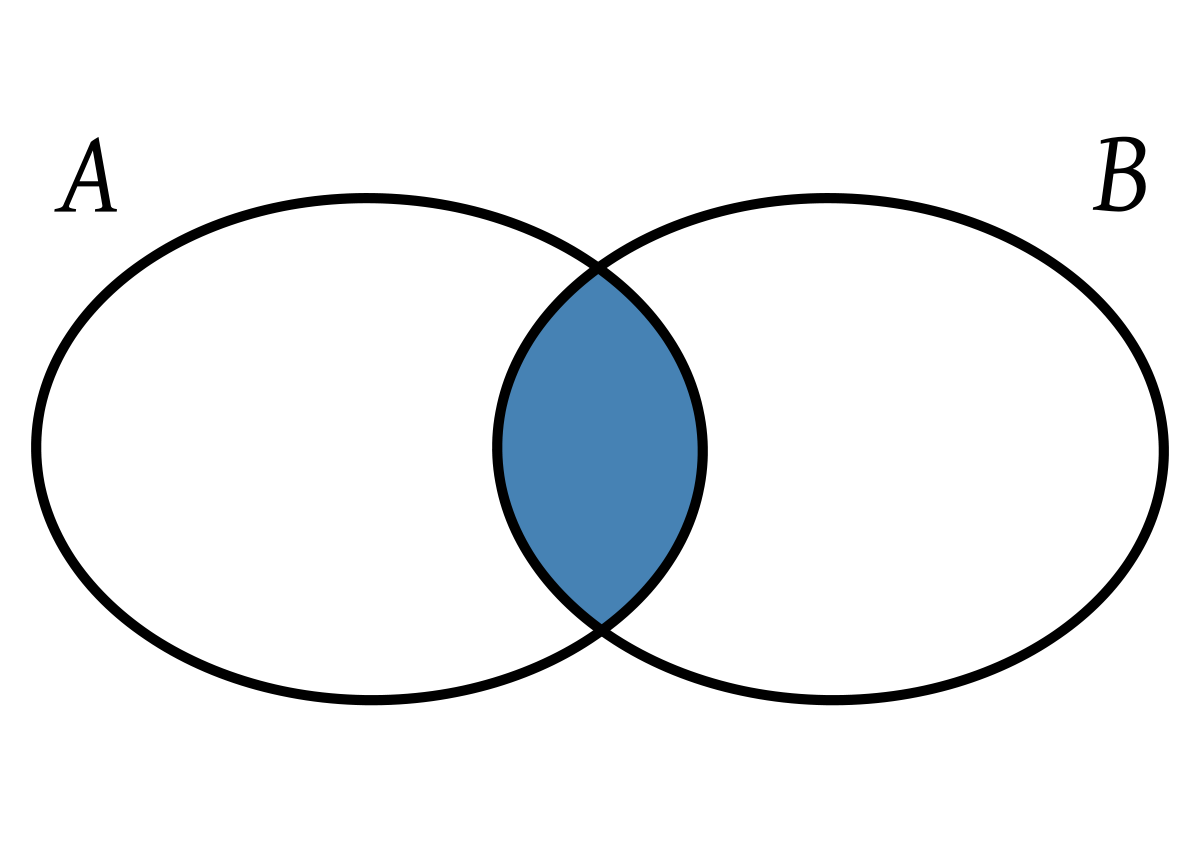
배열 간의 교집합과 차집합에 응용된다.
let fruits1 = ['사과', '딸기', '파인애플', '수박', '참외', '오렌지', '자두', '망고'];
let fruits2 = ['수박', '사과', '참외', '오렌지', '파인애플', '망고'];
//교집합
let sameArr = fruits1.filter(x => fruits2.includes(x));
//차집합
let diffArr = fruits1.filter(x => !fruits2.includes(x));
console.log(sameArr); //[ '사과', '파인애플', '수박', '참외', '오렌지', '망고' ]
console.log(diffArr); //[ '딸기', '자두' ]
차집합의 경우, 배열 사이에 중복되지 않는 유일무이한 값을 의미함

교집합의 경우, 각 배열에서 중복되는 값을 의미한다
3-4. 배열.find(function (배열의값, 인덱스, 원래배열) { } )
배열에 특정 값이 있는지 찾아서 반환한다.
3-5. 배열.findIndex(function (배열의값, 인덱스, 원래배열) { })
배열에 특정 값이 있는지 찾아서 위치를 반환한다. includes()와 동일하나 리턴값이 다르다!
3-6. 배열.reduce(function(누산기, 배열의값, 인덱스, 원본배열) { }, 누산기 초기값)
map() 과 비슷하게 모든 배열의 요소에 접근하여 누산기로 특정 작업을 수행
return 문에는 누산기를 활용한 리턴값을 준다. (배열이 아님!)
외부에 변수를 따로 두지않고 배열의값의 합을 구하는 등에 쓰임
4. Object 관련 기능
4-1. Object.assign(객체1, 객체2)
객체의 병합에 사용되는 메서드, 객체1 부분에 객체2가 합쳐진 객체가 반환된다.
원래 객체였던 객체1은 합쳐진 객체로 변하고, 객체2는 변경되지 않음!!
즉, 객체1과 합쳐진 객체(새로 리턴된 객체)는 같은 메모리를 참조하고 있는 객체임을 알 수 있다.
const obj1 = { a : 1, b : 2 };
const obj2 = { b : 3, c : 4 };
const mergeObj = Object.assign(obj1, obj2);
console.log(obj1); //{ a: 1, b: 3, c: 4 }
console.log(obj2); //{ b: 3, c: 4 }
console.log(mergeObj); //{ a: 1, b: 3, c: 4 }
console.log(obj1 === mergeObj); //true
mergeObj.a = 10;
console.log(obj1); //{ a: 10, b: 3, c: 4 }기존에 선언된 객체에 사용하지 않고 가상의 Object를 불러와서 사용하는 정적 메서드이다.
5. 구조 분해 할당 (비구조화 할당)
객체 또는 배열의 각각의 값을 분해하여 변수에 넣어 사용하는 방법
const { 키명, 키명, ... } = 객체명; 형식으로 쓰며... ??
const obj = {
name : '길동',
age : 20,
}
//const name = obj.name; 원래 사용법
const { name } = obj; // 비구조화 할당법 const { 키명 } = 객체명;
console.log(name); // 길동
비구조화 할당으로 가져온 키명이 다른 곳에서 변수명으로 사용하고 있다면?
키명 : 바꿔줄변수명 형태를 써줘서 변수명을 바꿔서 사용해줄 수 있다.
const { 키명: 변수명, 키명, 키명:변수명, ... } = 객체명;
키명 = 기본값 으로 없을 것 같은 키에 디폴트값을 설정해줄 수 있다. -> 해당하는 키가 없다면 undefined 출력됨
const { 키명 = 디폴트값, 키명, 키명:변수명, ... } = 객체명;
6. 전개 연산자 ( ... )
배열/객체 등의 값을 , 구분자로 구분하여 공백을 포함하여 전개시켜주는 연산자
const fruits = ['사과', '딸기', '바나나', '수박'];
function conLog(a, b, c) {
console.log(a, b, c);
}
conLog(...fruits); //사과 딸기 바나나
매개변수의 전개 연산자를 사용해주면 나머지 연산자가 된다.
나머지 연산자는 매개변수에 입력을 요구한 것보다 많은 값이 들어오게 될 때, 나머지 연산자를 써주면 그 이후의 값이 배열로 저장되어 처리할 수 있다.
const fruits = ['사과', '딸기', '바나나', '수박', '망고'];
function conLog(a, b, ...c) { // 매개변수에서 ...은 나머지 연산자
console.log(a, b, c);
}
conLog(...fruits); // 인자에서 ...은 전개 연산자- 매개변수에서 ...은 나머지 연산자, 배열로 받아서 처리된다. -> 배열 관련 함수 사용 가능
- 인자에서 ...은 전개 연산자
전개 연산자를 사용하여 [ ]로 묶어주면, 문자열을 진짜 배열로 만들 수 있다.
[...문자열] = 배열 리턴
동일한 기능은 문자열.split('')
let string = "apple";
let strToArr = [...string]
console.log(strToArr); //[ 'a', 'p', 'p', 'l', 'e' ]
let strToArr2 = string.split('');
console.log(strToArr2); //[ 'a', 'p', 'p', 'l', 'e' ]
7. CR LF
줄바꿈을 위해 사용하던 방식
CR : 현재 커서를 줄 올림 없이 가장 앞으로 옮기는 동작
LF : 커서는 그 자리에 그대로 둔 상황에서 종이만 올려 줄을 바꾸는 동작
윈도우에선 CRLF \r\n을 기본으로 사용하지만
유닉스 리눅스에선 LF \n만 줄바꿈으로 사용한다.
'학원에서 배운 것 > JavaScript' 카테고리의 다른 글
| KDT 5th 웹개발자 입문 수업 19일차 - 2 (0) | 2023.02.21 |
|---|---|
| 스케쥴러 HTML, CSS, JS 구현 (1) | 2023.02.18 |
| KDT 5th 웹개발자 입문 수업 16일차 (0) | 2023.02.16 |
| 지금까지 배운 것을 바탕으로 To do List 구현 (0) | 2023.02.16 |
| KDT 5th 웹개발자 입문 수업 15일차 (0) | 2023.02.15 |


