프로젝트를 진행하면서 구글 크롬 개발자 도구의 lighthood를 이용하고 있다.
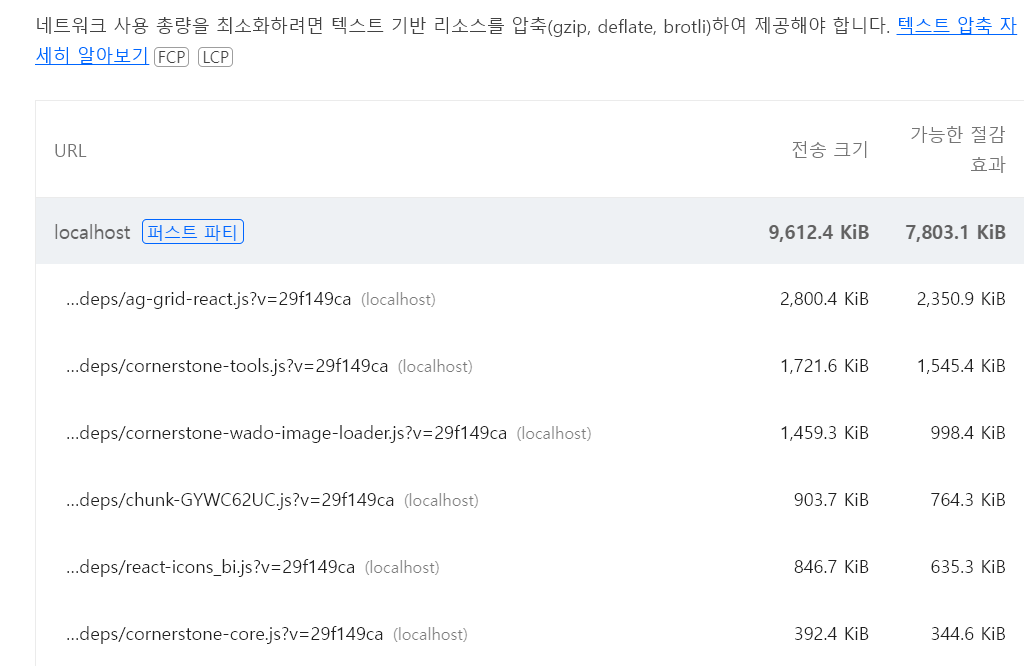
매번 최적화 진단을 하면 텍스트 압축을 사용하라는 문구와 만나고 이 문구의 상세 설명을 확인하면

이처럼 사용되는 라이브러리와 압축을 사용하면 적용되는 이점을 확인할 수 있다. 생각보다 낭비되는 데이터 크기가 크므로 해결해야할 사안 중 하나이다.
가장 먼저 만만한 react-icons 를 다뤄보기로 했다... 만, 최적화 방법은 쉽다.
지금 react-icons 는 하나의 파일에 모든 아이콘들이 들어가 있어서 1개의 아이콘만 사용하더라도 모든 아이콘 정보들이 담겨오기 때문에 비효율적인 것이다. 그래서 기존의 라이브러리를 삭제하고 @react-icons/all-files 라이브러리로 변경해주면 각 아이콘에 직접 접근하여 변경해주면 된다.
npm remove react-icons
npm i @react-icons/all-files그리고 당연하게도 react-icons 로 불러오던 아이콘들을 각 아이콘 브랜드 폴더 안의 아이콘으로 경로를 일일히 변경해줄 필요가 있다. 프로젝트에서 거진 10몇 개에 달하는 아이콘들을 사용하고 있긴 하지만 이를 바꿔주는 건 남는 장사라 생각했다.
하지만 안타깝게도 @react-icons/all-file 에 있는 특정 브랜드 아이콘 중에 하필 없는 것들을 많이 사용하고 있어서 진행할 수 없었다. 기한이 얼마 남지 않아서 새로이 아이콘을 찾을 시간적 여유도 없기에 그냥 진행하는 것이 나은 선택으로 보였다. 만약 다음이 있다면 이 부분에 대해서 꼭 짚고 넘어가야겠음을 느꼈다.
기존 사용법
import { BiCheck, BiX } from "react-icons/bi";
최적화한 방법
import { BiCheck } from "@react-icons/all-files/bi/BiCheck";
import { BiX } from "@react-icons/all-files/bi/BiX";'Web Study > React 관련' 카테고리의 다른 글
| babylonjs + react 간단하게 다뤄보기 (1) | 2023.09.29 |
|---|---|
| Suspense를 사용하기에 앞서 (0) | 2023.09.05 |
| 파일 업로드와 파일 저장... 이진 데이터 다루기 (0) | 2023.08.22 |
| 웹 페이지 최적화의 종류 (0) | 2023.07.25 |
| Custom Hooks (0) | 2023.07.21 |

