새로운 프로젝트 시작
npx create-next-app@latest
MongoDB 사용하기
- 분산처리가 용이 (많은 데이터가 빠르게)
1. Project 생성
2. Database Access 에서 User 생성 -> 데이터베이스에 접속할 수 있는 아이디/비번 생성
3. 유저 생성 시, Built in Role 항목을 atlas admin 으로 설정!
4. Network Access 에서 신뢰할 수 있는 IP 를 수동으로 지정... 하지만 공부용이므로 0.0.0.0/0 이나 Allow access from anywhere 로 설정
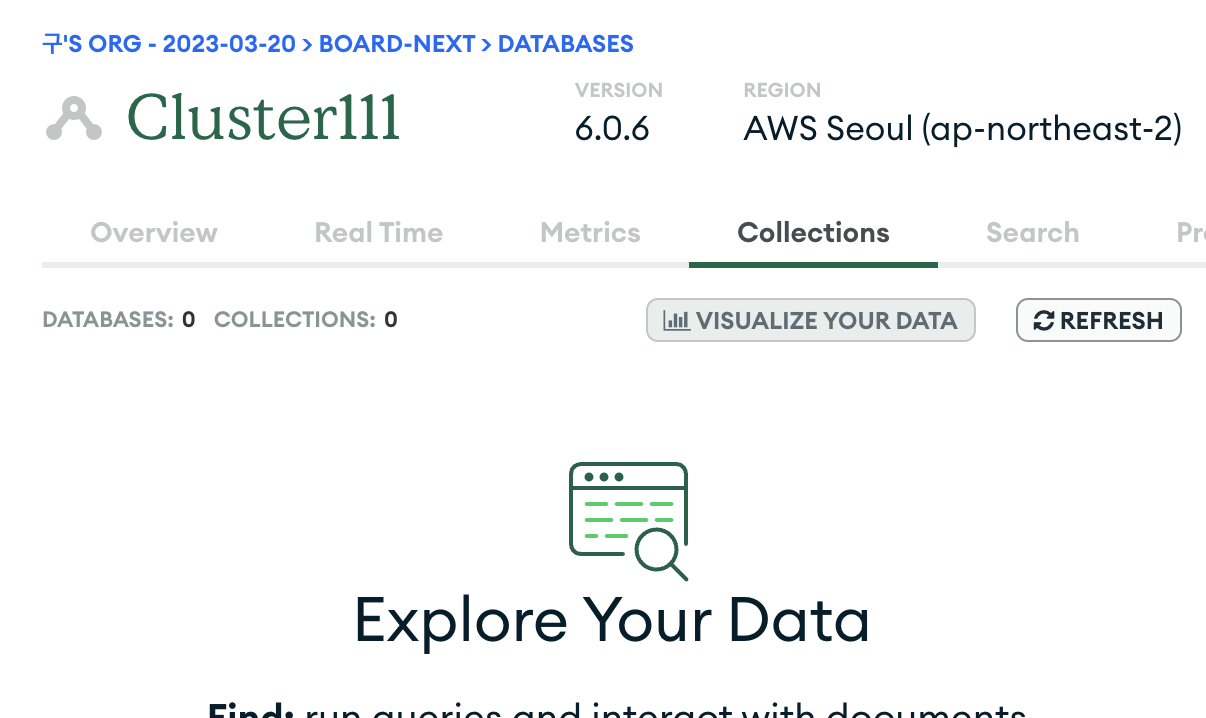
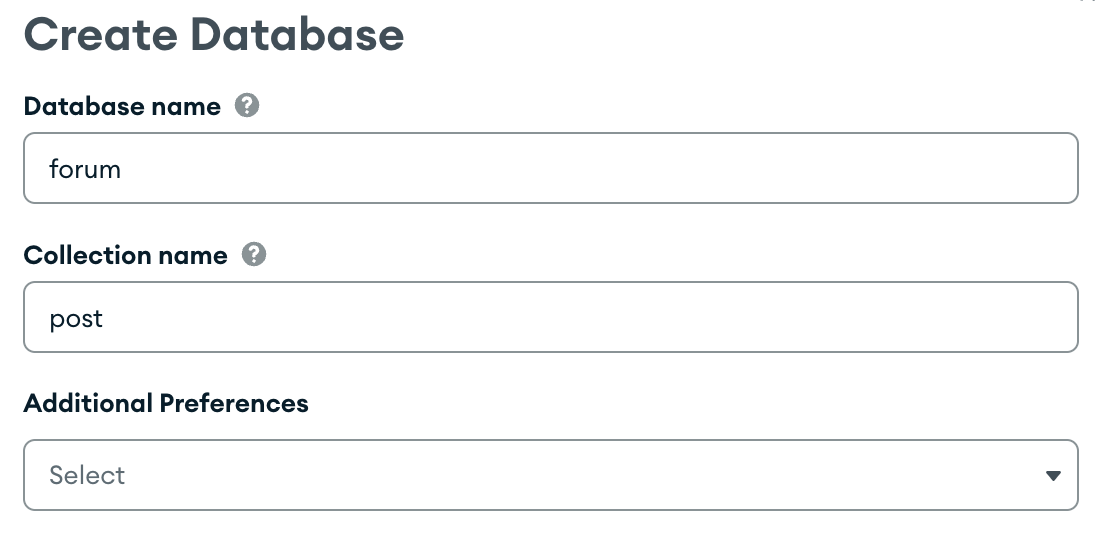
5. Database 에 접근하여 새로운 데이터베이스를 생성해준다.

아직 자료가 없어서 저 화면!
Next 에서 MongoDB 사용하기

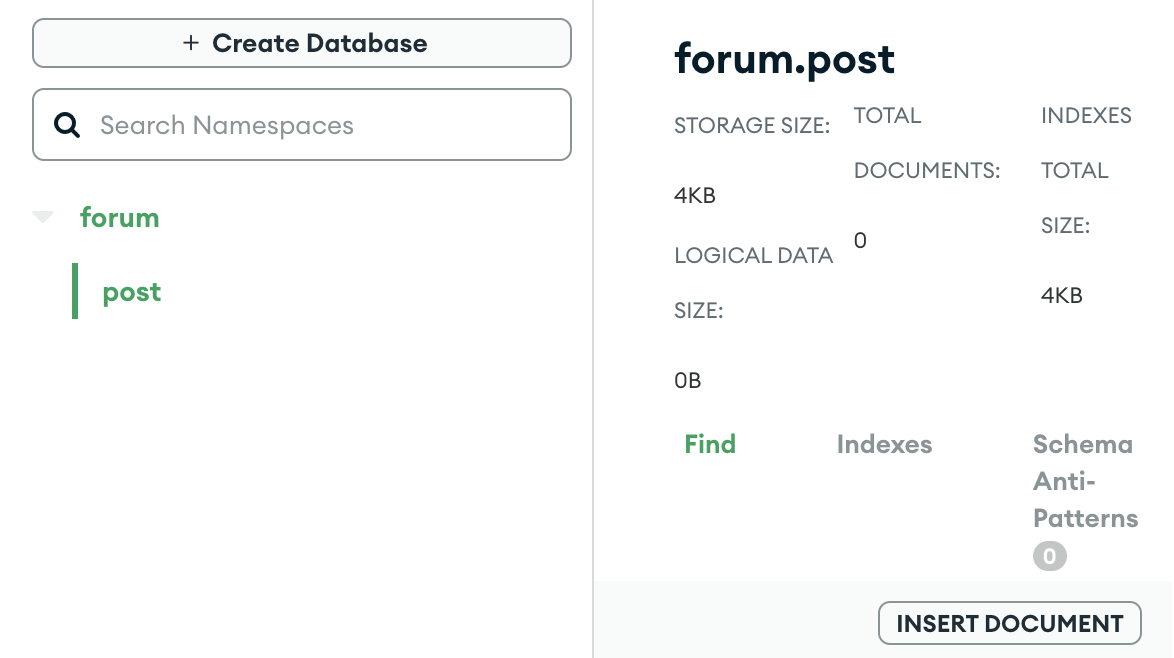
Database > Collection > Document

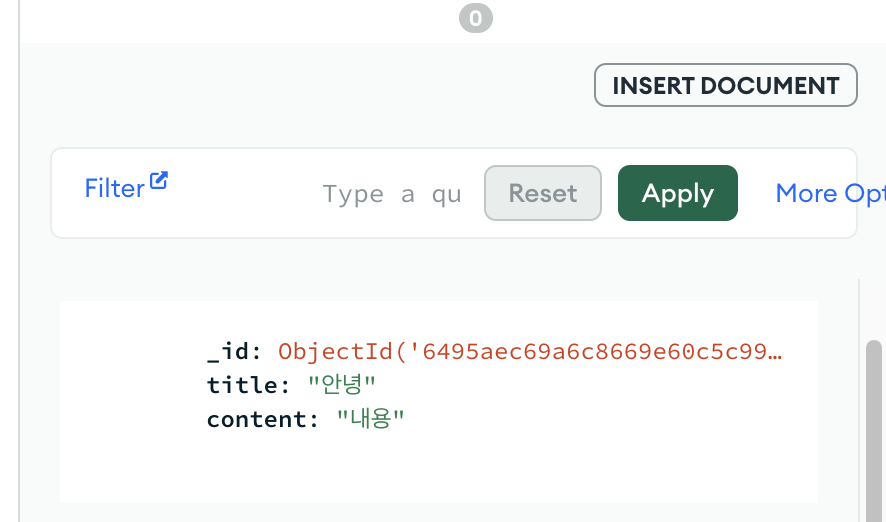
INSERT DOCUMENT

이렇게 임시 데이터를 넣어준다.
npm i mongodb설치 후 몽고디비에 접속하려면?
일단 몽고디비는 Next 서버가 구동될 때 1번만 연결되면 된다. 그러므로 최상단 위치에서(app과 동일한 위치) utils 폴더를 만들어주고 database.js 를 만들어서 연결하는 코드를 써준다.
이 파일을 export 해서 필요할 때마다 꺼내써준다.
import { MongoClient } from "mongodb"MongoClient 모듈을 가져온다. 해당 모듈은 비동기라서 async/await 사용해줘야 함!
const client = await MongoClient.connect('DB URL', {
useNewUrlParser : true
});
export {client};위와 같은 형태로 접속해준 뒤, db의 컬렉션에 접근하여 정보를 꺼내올 수 있다.
DB URL 은 Database 에 있는 Connect 버튼을 누르면 존재하는,

해당 버튼을 누르면 나오는 url 을 넣어주면 된다.
이때, Database Access 에서 만들어준 User 의 아이디와 비번을 중간에 적어줘야한다.
위의 코드는 가장 기본적인 코드
import { MongoClient } from "mongodb"
const url = ''
const options = { useNewUrlParser: true }
let connectDB
// Nextjs 의 경우 개발 시 파일 저장할 때마다 자바스크립트 파일들이 재실행되므로 몽고디비 connect 가
// 여러번 실행될 수 있고, 그렇게 되면 DB 입출력이 느려지므로 아래 코드는 그걸 방지하기 위한 조건문이다.
if (process.env.NODE_ENV === 'development') { // 개발 중이라면 global 에 보관해라
if (!global._mongo) {
global._mongo = new MongoClient(url, options).connect()
}
connectDB = global._mongo
} else { // 실제 프로덕션에선 global 사용을 지양하므로 조건 추가
connectDB = new MongoClient(url, options).connect()
}
export { connectDB }
사용하려면 해당 connectDB 를 await 로 불러와서 db, collection 에 접근해준다.
const client = await clientDB;
const db = client.db('forum');forum 이라는 db에 접속하여 collection에 접근하려면 collection('컬렉션명')
컬렉션에서 find() 메서드로 모든 Document 를 가져올 수 있다. 이때 toArray() 메서드를 사용하여 배열로 가져온다.
let result = await db.collection('post').find().toArray(); //컬렉션의 모든 Document 가져오기
이때, 매번 db를 await 로 불러오는 부분을 생략하고 싶다면?
export 하는 파일에선 await 를 지양하는 것이 좋다고 함. 굳이 추가해주고 싶다면,
next.config.js 파일 안에 webpack(){ } 부분의 설정을 추가해줘야 하는데
nodejs 버전이 낮으면 못 쓰므로 일반적으로 쓰지 않는 것임
// next.config.js
const nextConfig = {
experimental: {
appDir: true,
},
webpack(config) {
config.experiments = { ...config.experiments, topLevelAwait: true }
return config
}
}
module.exports = nextConfig
DB 입출력 코드는 server component 안에서만 써줄 것
-> client component 코드는 유저에게 전달되므로 가급적 지양.
'Web Study > Next.js' 카테고리의 다른 글
| 코딩애플 - 배포와 최적화에 대해, 회원가입에 대한 기초 (0) | 2023.06.28 |
|---|---|
| 코딩애플 - Next.js 로 게시판 수정/삭제 구현 (0) | 2023.06.27 |
| 코딩애플 - Nextjs 로 게시판 글 작성하기 (1) | 2023.06.25 |
| Next.js 시작! (0) | 2023.06.23 |
| 코딩애플 Next.js, 개발 환경 세팅하기 (0) | 2023.06.22 |



