Variable
late
변수를 선언할 때 초기값을 나중에 줄 수 있도록 해주는 키워드 (실수를 막아줄 수 있음)

값을 넣어주기 전까지(할당 전까지) 사용 못하도록 알려주므로 API를 fetching 할 때 유용함
const
상수 키워드,
자바스크립트의 const 는 final 과 유사하고!
dart의 const는 complie time constant 를 만들어줌
즉, 수정이 안되는 변수를 만들어주는 것은 동일하나 complie time 에 알고 있는 값이어야 된다는 전제 조건이 생김
- 어떤 값이 들어갈지 모르므로, API 에서 가져와야 하는 변하지 않아야 하는 변수는 -> final
- 어떤 값이 들어갈지 알고 있으므로 API 로 가져오지 않아도 되는, 변하지 않아야 하는 변수는 -> const
기본 데이터 타입
dart 의 모든 데이터 타입은 object 로 되어있다. (함수까지도) => '객체' 지향 언어
String
문자열
" ", ' ' 사이에 기재
bool
true/false
int
정수
double
실수
num
정수 혹은 실수 모두가 가능한 자료형, int나 double이 해당 자료형을 상속 받음
데이터 타입 : List
[ ] 대괄호 안에 값을 써줌으로써 사용 가능 (배열과 유사)
다만 값에 다른 자료형을 넣어주는 건 불가능하고
List<타입> 형태로 만들어줄 수 있음 (또는 var 도 가능)
* 리스트의 마지막 값에 , 를 넣어서 자동 포맷팅이 가능

- .add(값) : 값을 마지막에 추가 / .addAll(값, 값,...) : 여러 값을 마지막에 추가
- .first : 첫번째 요소 반환
- .last : 마지막 요소 반환
- .isEmpty() : 비었는지 검사 bool
- .clear() : 리스트 비우기
- .contains(값) : 특정 값이 있는지 검사 bool
collection if 지원 ?
List<int> numbers = [
1,
2,
3,
4,
if (giveMeFive) 5, // true 일 때만 추가됨
];리스트 밖에서 if 문을 통하여 값을 추가해주는 것을 위처럼 간단하게 처리가 가능함
예를 들어, 메뉴나 네비게이션바를 만들 때 유저의 로그인 여부에 따라 생기는 버튼 등을 처리할 때 유용
String Interpolation
text 에 변수를 추가하는 방법
$변수명 형식으로 간단하게 사용이 가능! (자바스크립트의 벡틱과 ${변수명} 과 동일)
다만 숫자를 이용한 계산이 필요한 변수의 경우는 ${변수명} 으로 표현하면 된다.

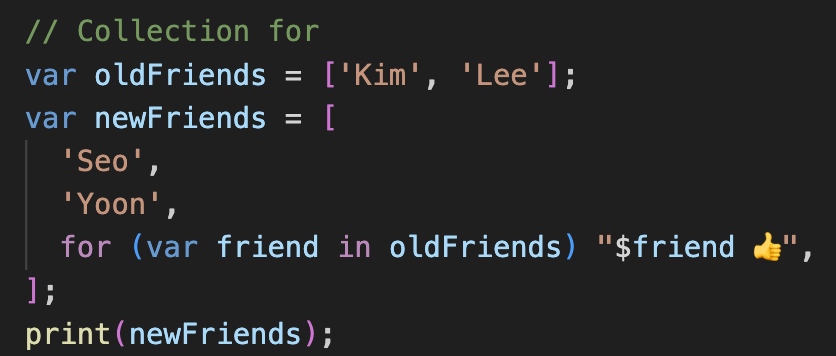
collection for ?

리스트 안에 for-in 을 사용하여 반복문 처리를 해줄 수 있는 것!
예를 들어, 위처럼 반복문을 안에 써줄 수 없다면 따로 블록을 나눠서 반복문 처리를 해줘야 하는데
그러면 코드가 쓸데없이 늘어나게 되는 것을 줄일 수 있다.
데이터 타입 : Map
자바스크립트의 object 와 유사
{ } 안에 키와 값으로 이루어진 자료형이며
Map<키타입, 값타입> 형식으로 선언해준다.

이 경우 value 의 값의 타입이 왜 Object 가 되냐면, dart 에서 Object 란 모든 자료형이 될 수 있는 타입이므로
타입스크립트의 any와 유사한 개념이라고 생각하면 된다.
- .entries
- .isNotEmpty
- .keys
- .values
- .addEntries(값)
- .containsKey(키)
- .containsValue(값)
- .remove(키)
-----> List안에 Map을 써줘서 만들어줄 수도 있지만, 이처럼 사용하는 것보단 class 를 사용하는 것이 나은 방법이라고 한다.
데이터 타입 : Set
Set<타입> 형태로 선언해주며, { } 중괄호를 사용하여 값을 넣어준다.
List 처럼 사용되나 다른 점은 Set의 값들은 모두 유일한 값, 중복되지 않아야 한다는 것이다.
중복되는 값은 추가 되지 않음.

Function
리턴타입 함수명 (매개변수타입 매개변수명, ...) { } 형태로 함수를 선언

void 는 리턴값이 없는(return X) 경우 사용되는 타입
화살표 함수의 경우, { } 를 지워주고 리턴타입이 존재하는 경우, return 을 지워주고 대신 => 를 사용해준다.
String whatYourName(String name) => '안녕하세요 $name님!';
'App Study > Dart & Flutter' 카테고리의 다른 글
| 노마드코더 Dart Begginer - 4 (0) | 2023.06.07 |
|---|---|
| 노마드코더 Dart Beginner - 3 (0) | 2023.06.05 |
| 노마드코더 Dart Begginer - 1 (0) | 2023.06.03 |

